I’m trying the block editor for WordPress. For a brief intro, you can read From Classic to Gutenberg but this is where the work begins…
Step 1: Identify Default Blocks
I can quickly see that my first step in using the block editor is to simplify. I’ll start by identifying what blocks a project might start out with and hopefully removing anything unnecessary.
While they are currently organized differently on the backend, here is a list of blocks currently available. That’s a lot of blocks doing lots of things that many designs may not need. I may go so far as to say that it’s putting development before design and in turn design before content.
It’s clear that, for most sites, the new block editor places too much unnecessary power into the hands of the author. Every project is different so if I can turn on or off blocks as needed, as well as create custom blocks, that will be ideal both for me and my clients.
I suppose it’s worth noting here that one could style every block and combination of blocks possible (blocks on blocks and blocks in blocks) but that would most definitely increase the scope of your project. I will of course mention this option to clients, but would you pay for extra design you’ll likely never use? Moving on.
Step 2 – Remove Blocks
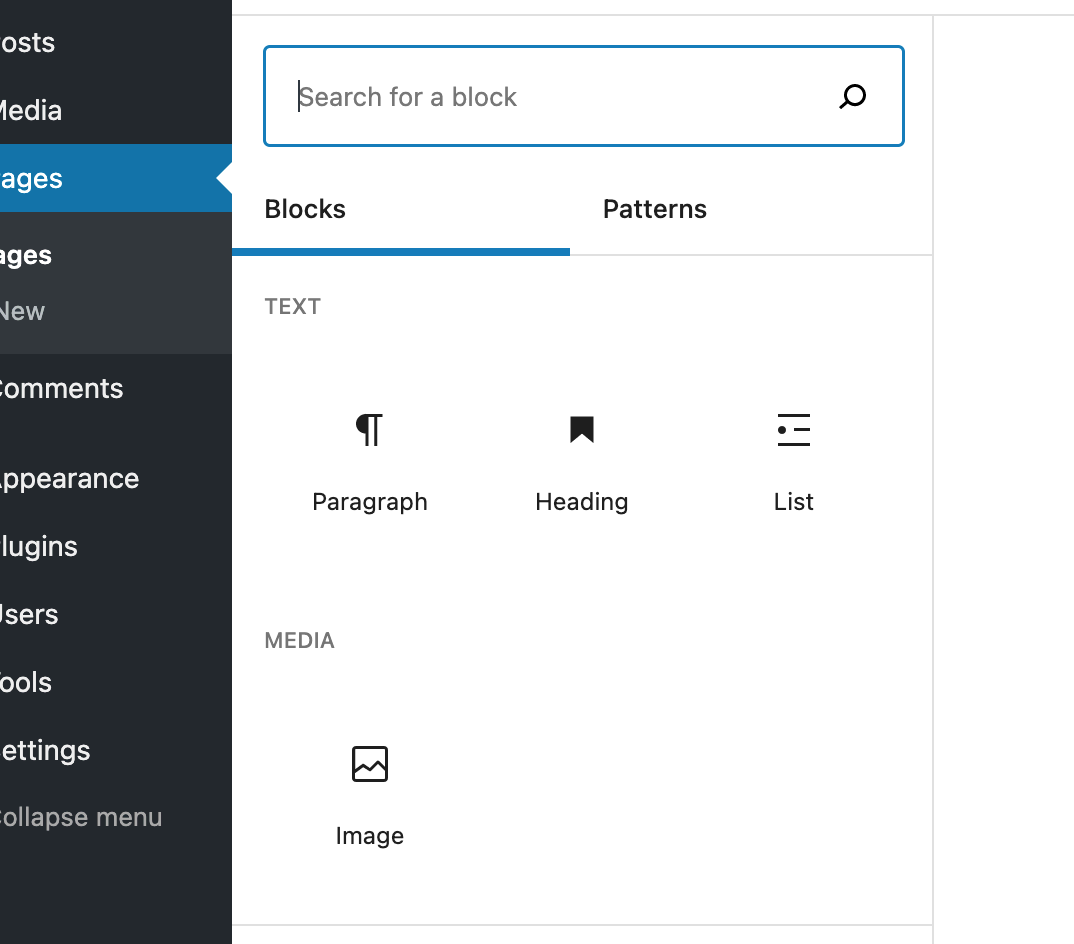
I’m going to start simple and only use paragraph, heading, list, and, image blocks for now. That means I need to remove everything else.
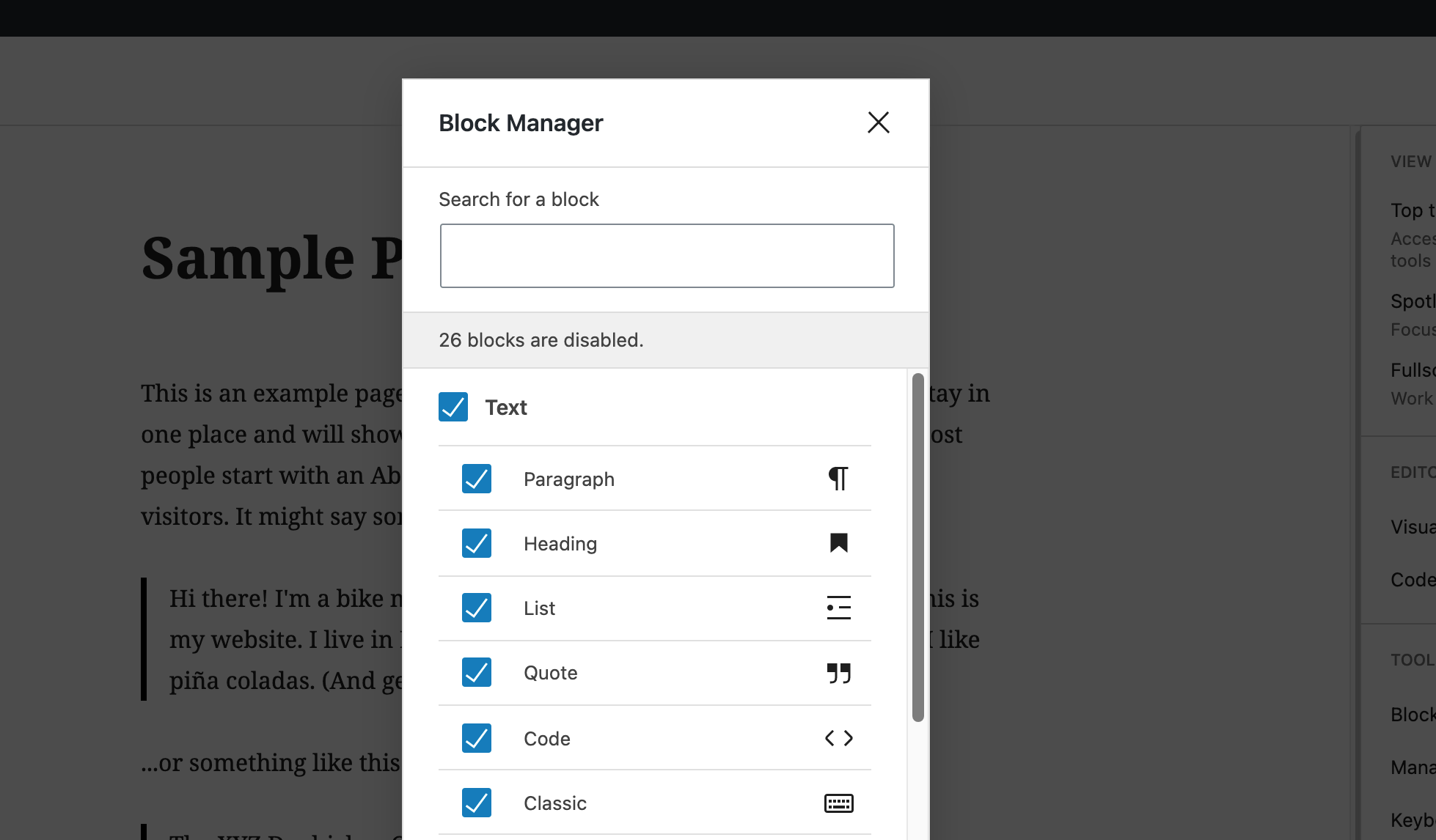
Block Manager
I found that there is a built-in Block Manager where you can turn on and off blocks you do not want to display in the editor. Could this work?

Block Management Modal
I did a quick test and found that this setting unfortunately is a user-preference and not a site option. This will not work as a way to remove blocks site-wide but is a nice feature and will help clean up the backend, kinda like screen options.
The Solution
I recently listened to a podcast titled WordPress Development with Will Etling where they talk about ACF and removing blocks. They mentioned using ACF with the block editor. I asked them about it on Twitter and Will’s reply was super helpful. He pointed me to this ACF forum thread that mentions the allowed_block_types filter in the docs. I assumed I’d need to disable anything I didn’t need but instead, I just needed to enable only what I wanted. Perfect!
I put this in my functions.php file:
// only allow certain block types for all post types
add_filter( 'allowed_block_types', 'site_allowed_block_types' );
function site_allowed_block_types( $allowed_blocks ) {
return array(
// text
'core/paragraph',
'core/heading',
'core/list',
// media
'core/image',
// reusable blocks
'core/block',
);
}…and that was it. Just like that, we removed all other blocks (and kept reusable blocks).

Not only that but we’re only enabling what the design needs so any new blocks added will not be shown in the editor. I did not think it would be this easy. This gives me some hope that the new editor and I may be able to work together.
This is where I’ll stop for now as I’m satisfied with this progress. Although I can quickly see I might be toying with the block options…
Speaking of, I found a couple of posts where they figured this stuff out long ago. Removing Default Blocks and Removing specific Gutenberg core blocks and options are great reads and explain how to customize these options further.
Update: Yep, I went there. Customizing Blocks in the WordPress Editor.